The Guardian News & Media
Replatforming & digital transformation / Product design
Business goals
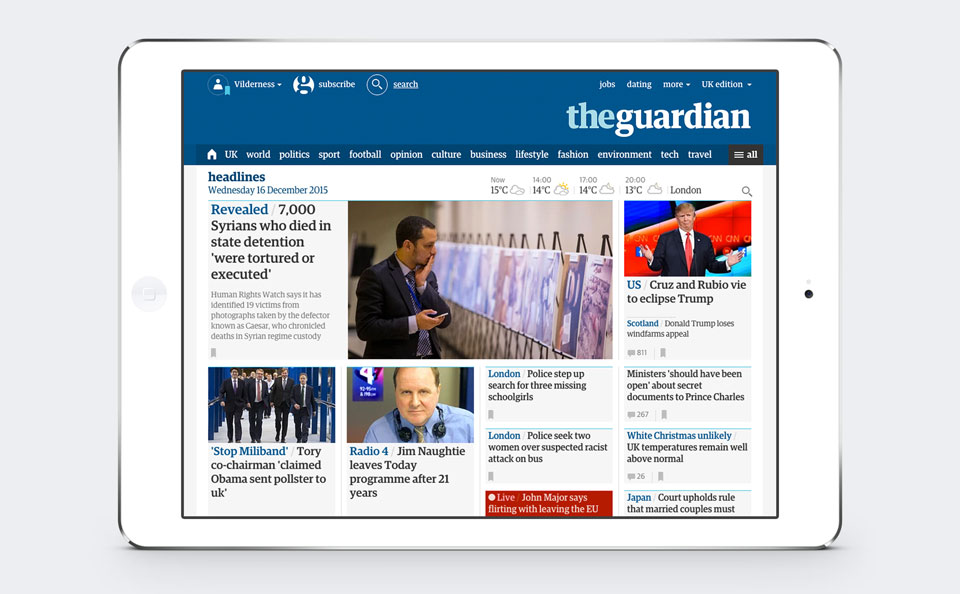
A redesign of the website and editing tools to a responsive ‘real time’ news agenda
Back end tools to support app redesign
Develop the visual brand across all touchpoints
Launch into 2 new markets (USA and Australia)
Implementation - governance, training and newsroom support on launch
Approach
As design lead, I sat in 1 of the 2 core product teams that collaborated closely together. The approach was ‘design in the open’ - iterating a live Alpha in the public domain. We iterated the platform and tools with the newroom staff, meaning they had to use two sets of tools for a year. They were amazing. In time, the old version was switched off and replaced by the new.
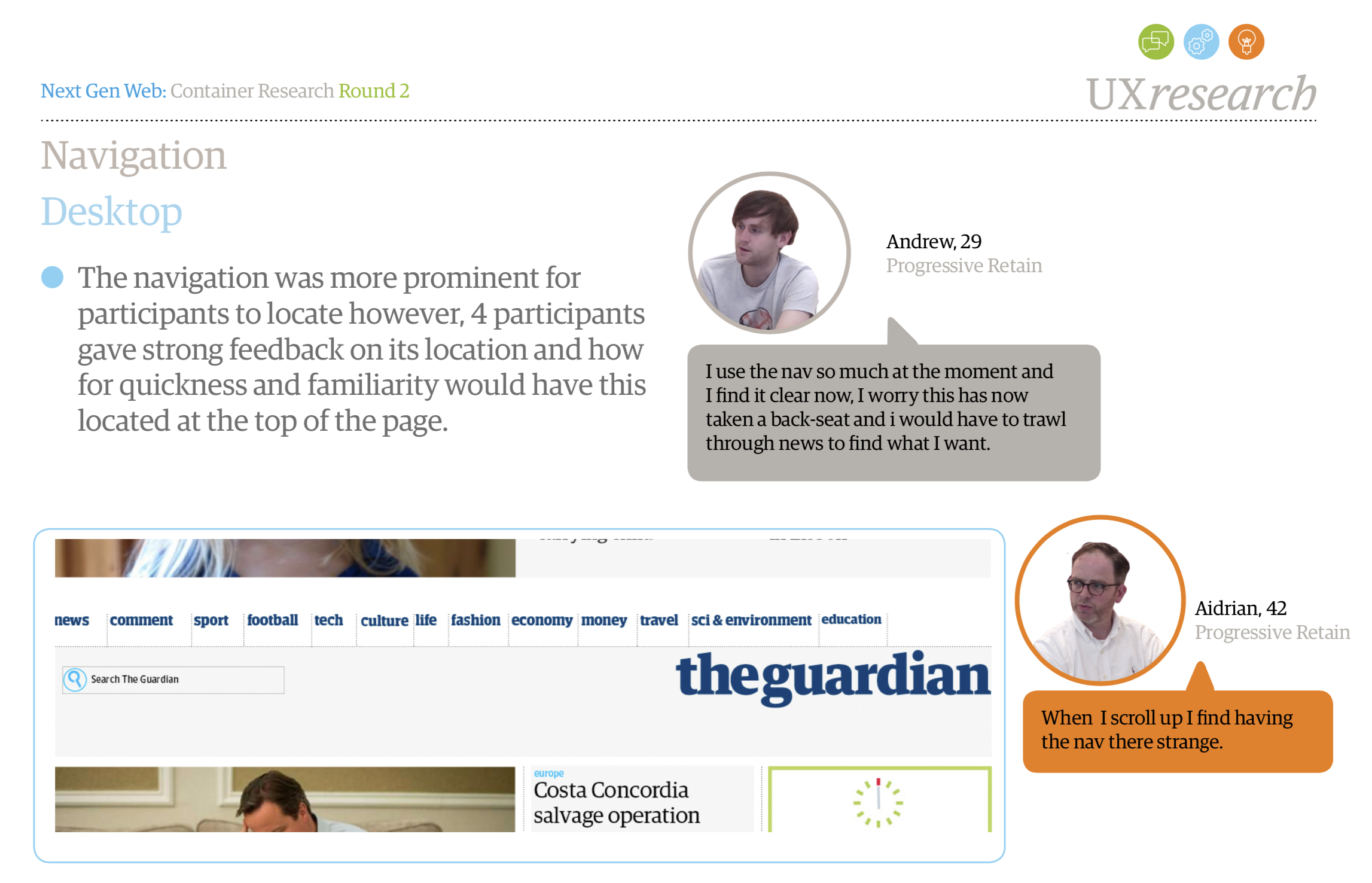
Formative research
The research team interviewed users in a lab to gather behavioural and attitudinal insights on how they consumed news online. We also did a lot of competitor studies and examined problems with the current product.
Design EXPERIMENTS & discussion points
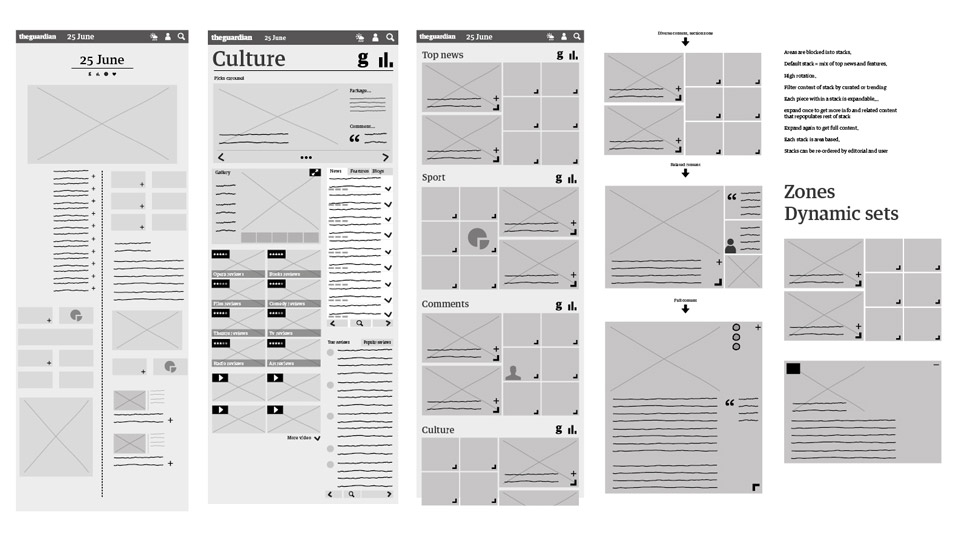
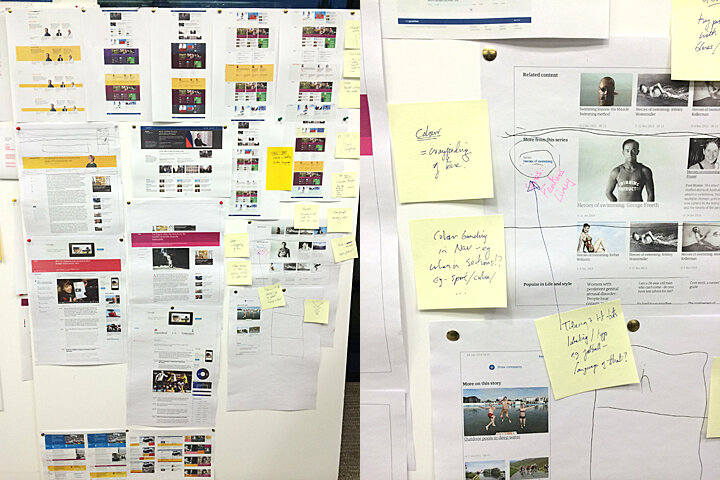
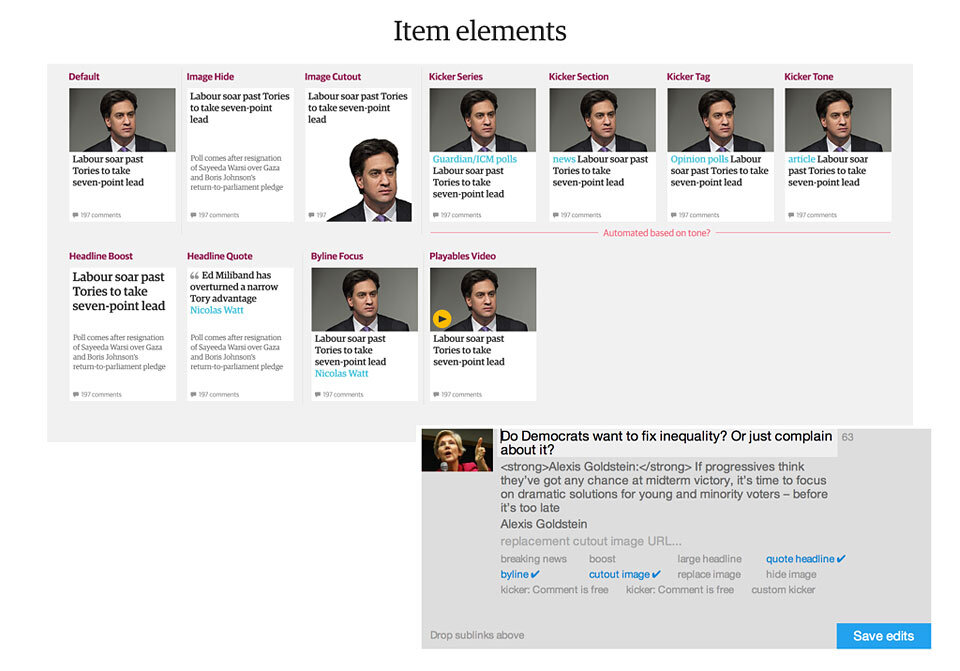
I explored patterns as discussion points with the newsroom to draw out their needs whilst exploring tech feasibility with developers. We explored content groupings and navigation, tested in the lab for user feedback via card sorting and screen mock-ups. This was macro level problem solving. We also worked on micro issues, for eg: breaking news patterns, the header area and how to represent different tones and forms of content. We experimented in a test environment to try things out before shipping into Alpha (done very frequently) - which was also an open experiment to learn form.
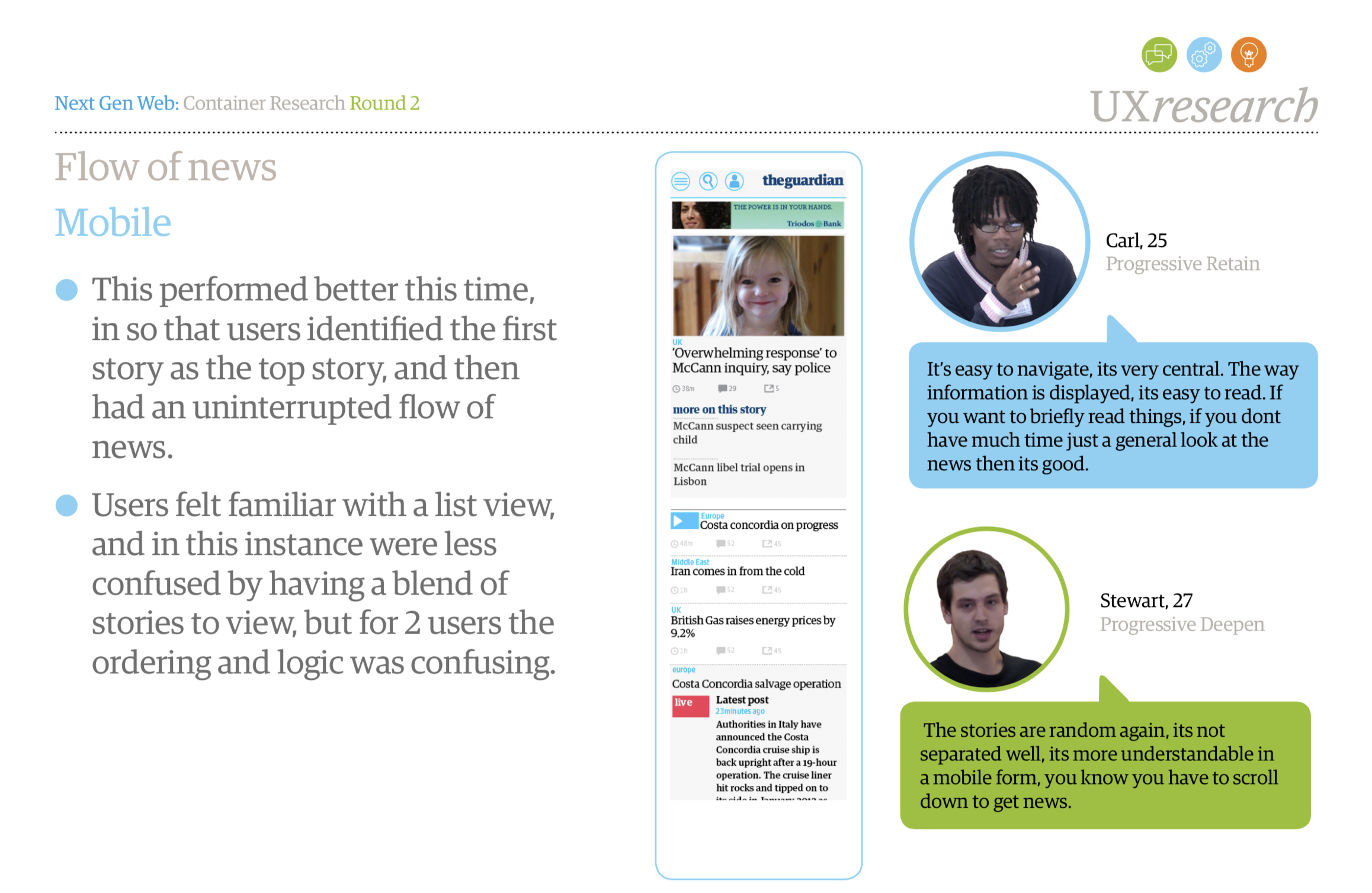
User testing and customer feedback loops
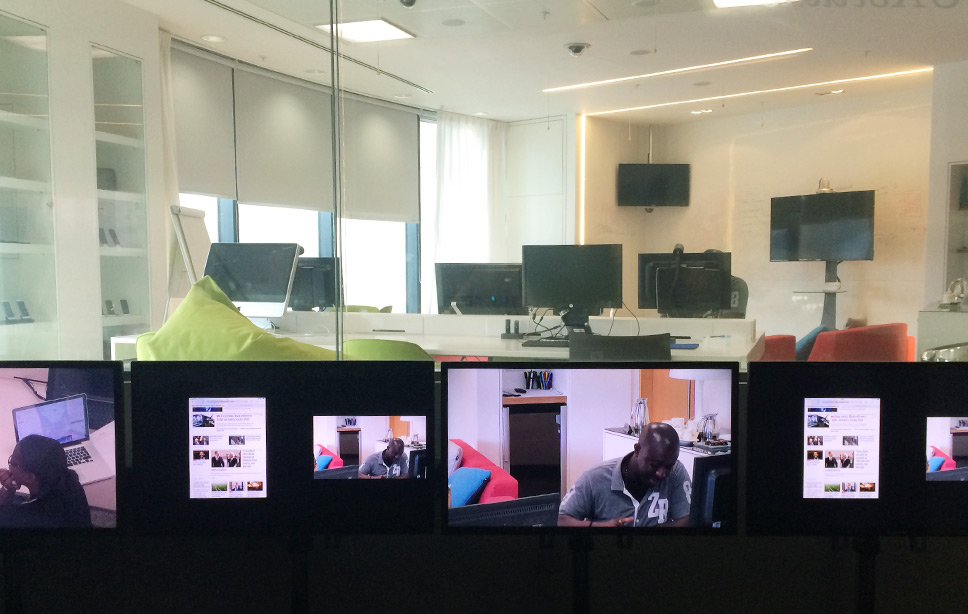
We undertook quant and qual testing throughout the project. The Guardian runs a high tech in-house lab for user testing with an observation area for teams - who were always engaged. The research team held panel studies and ran intercept surveys. Features and design options were A/B tested. Product managers would broadcast developments on a blog, offering open comments for public feedback. We had an in-house analytics platform as well as an analytics team. Our alpha was in the public domain, so anyone could use it.
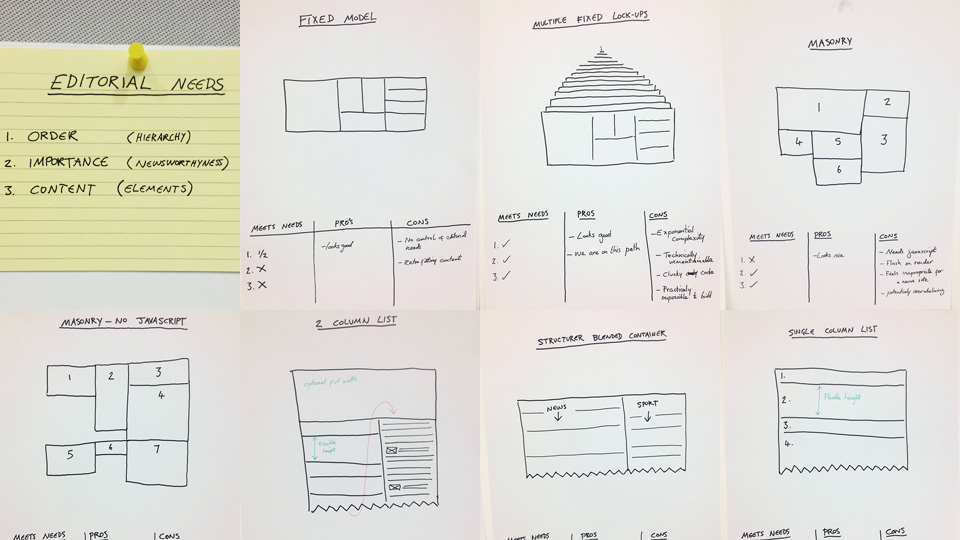
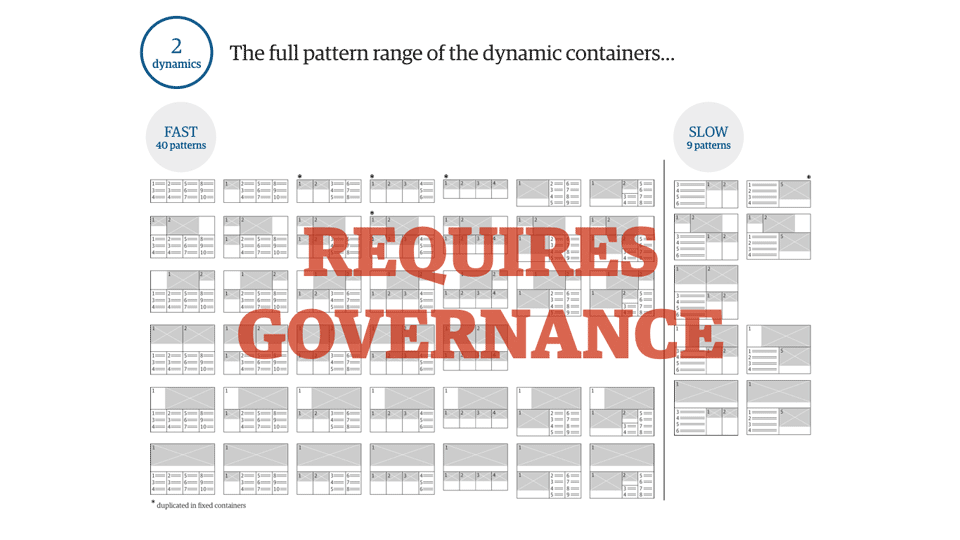
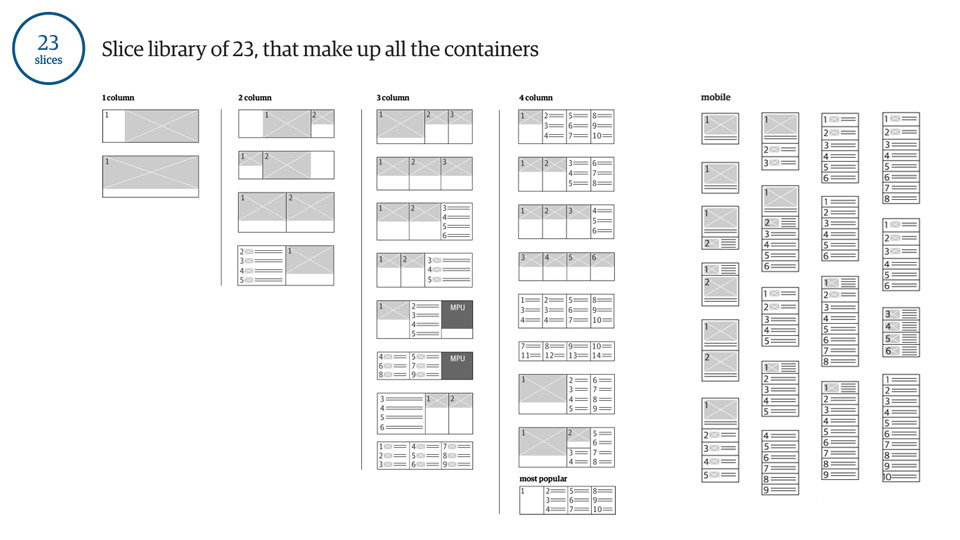
The bespoke creep problem
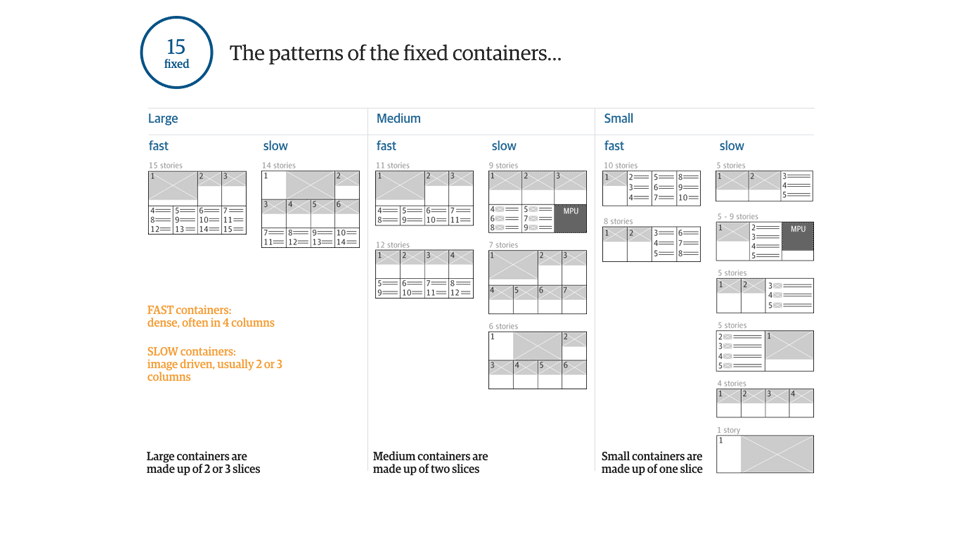
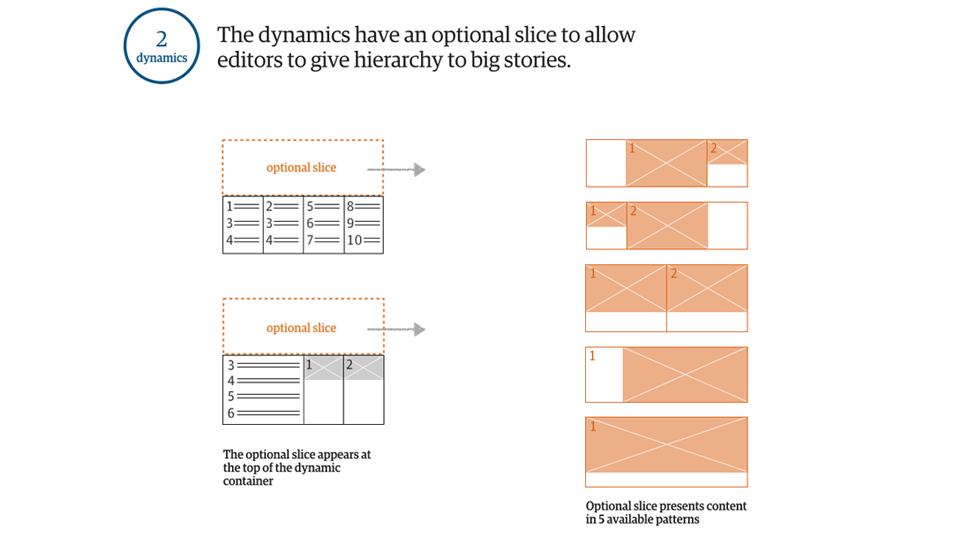
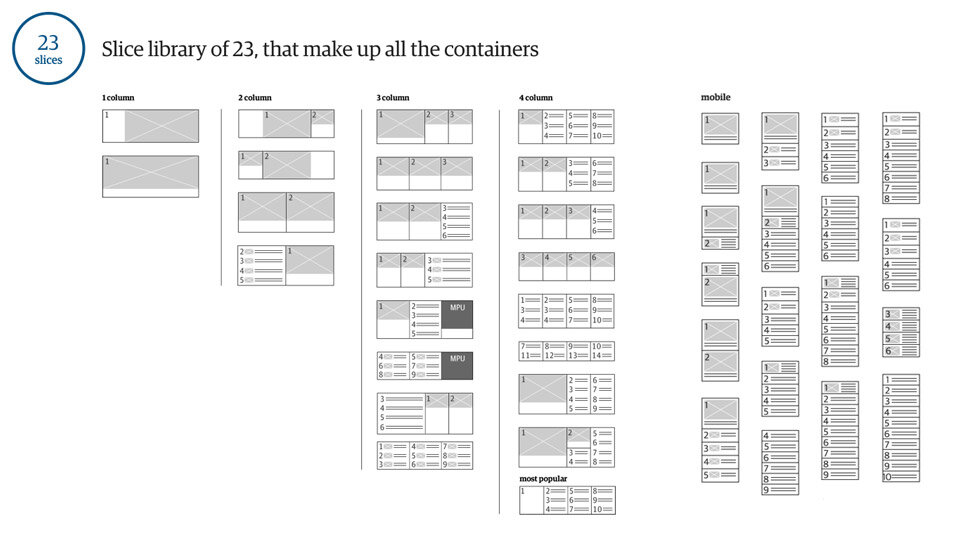
As content strategies and build were being developed, we were in danger of an unmanageable array of bespoke layout patterns for many editorial use cases. Over 3 days, I mapped out a holistic system of responsive patterns designed to meet editorial needs as an experience, so we could manage the scope of build, and choreograph pages effectively. The result is the 'container framework and library'.
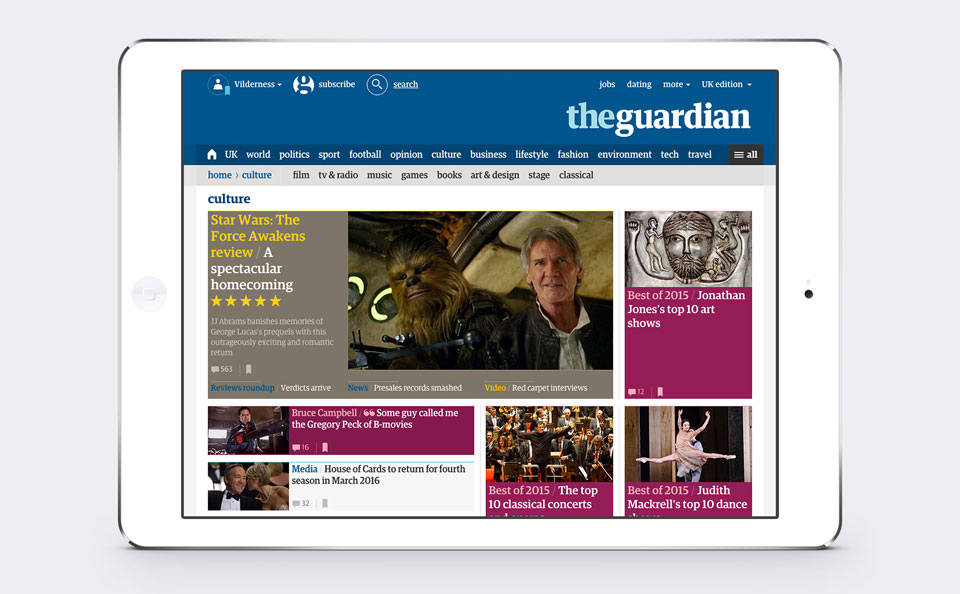
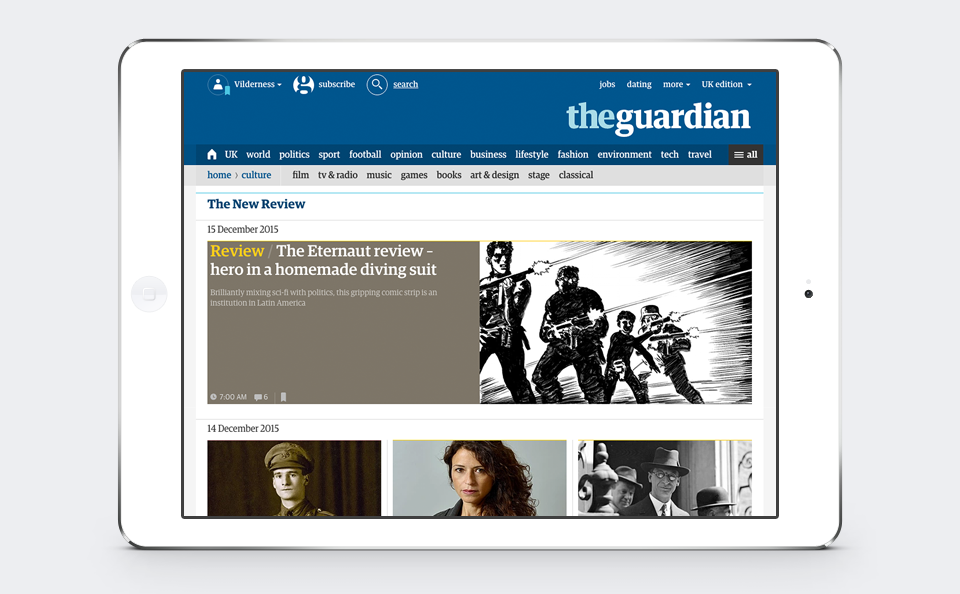
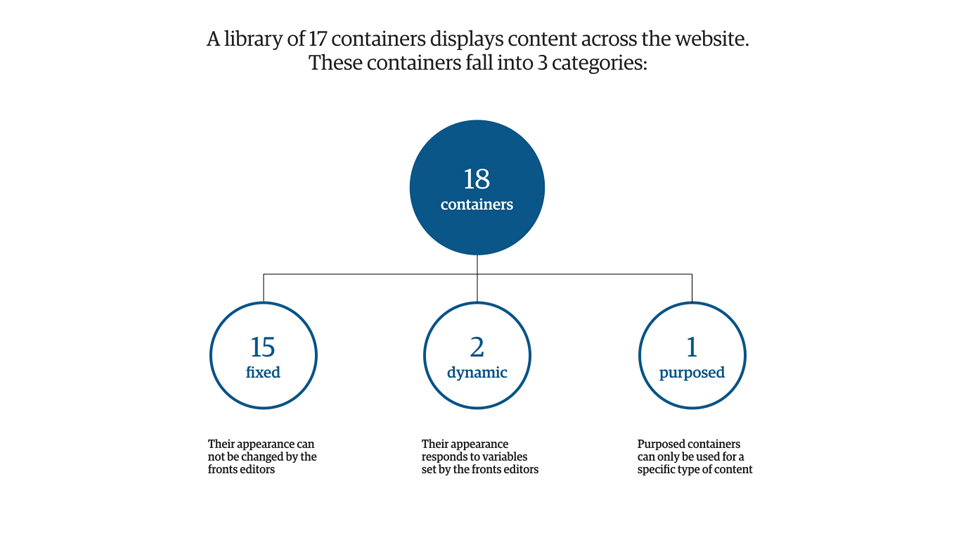
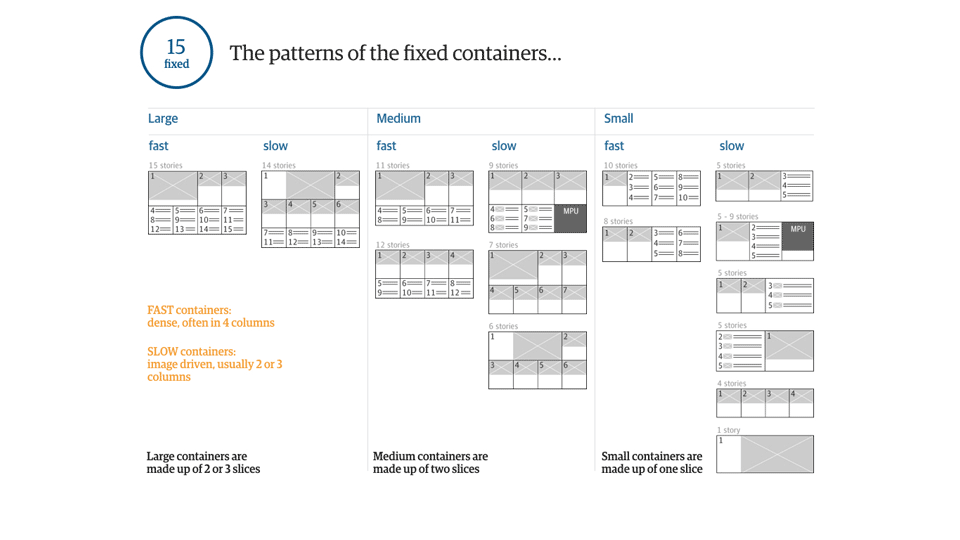
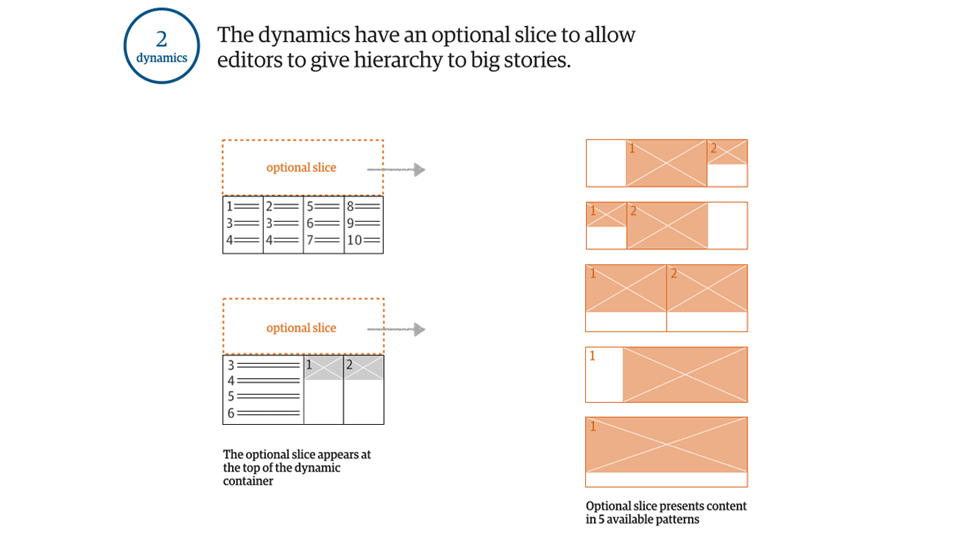
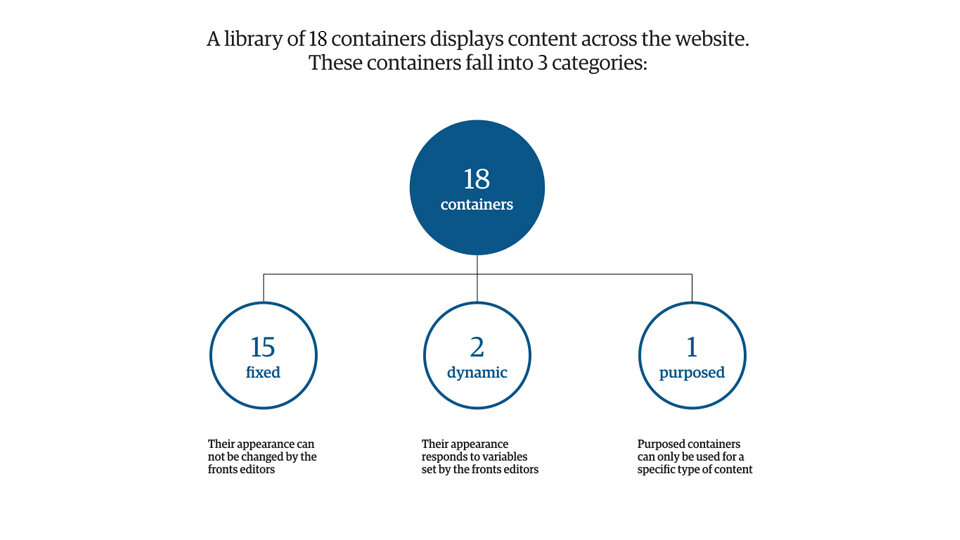
The container framework
The holistic dynamic framework to display content - empowering editors to control the content experience.
Design empowers editors
Through the editing tools, editors control the display to convey the news agenda. By toggling variables for content nuances and display of each story, the container (holding a list of stories) responds dynamically.
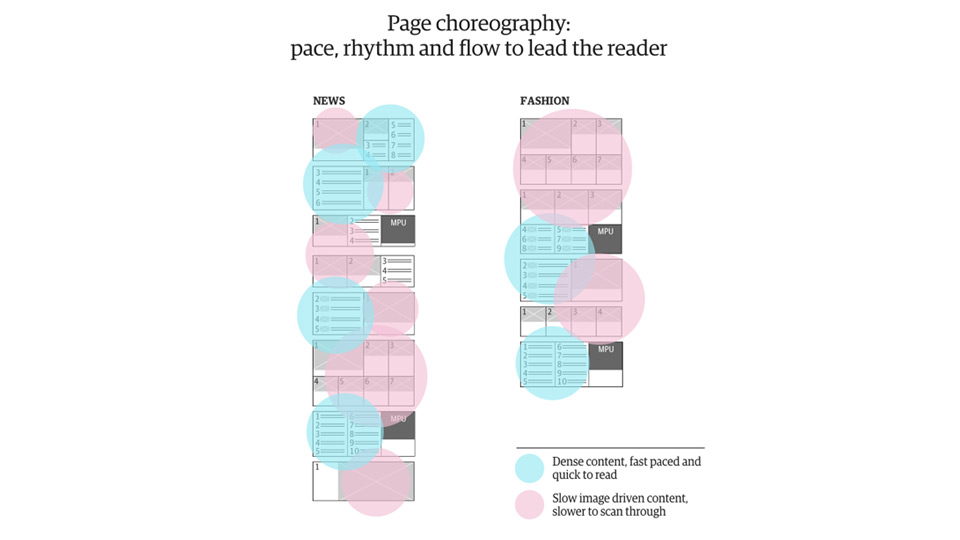
With a library of containers designed for specific editorial needs, we were able to choreograph the 90 fronts (hub pages) across the site. By monitoring traffic analytics and working with the newsroom, we were able to respond and try new things. Should a story list be slower, faster, more image driven? Is the page too long, too short?
ResultS
The new design offered an improved user experience of news hierarchy and rotation. Across all devices, users were able to scan headlines, discover new content, follow a particular story and find what they are looking for. Editors where better able to choreograph the ever rolling news agenda in real time.
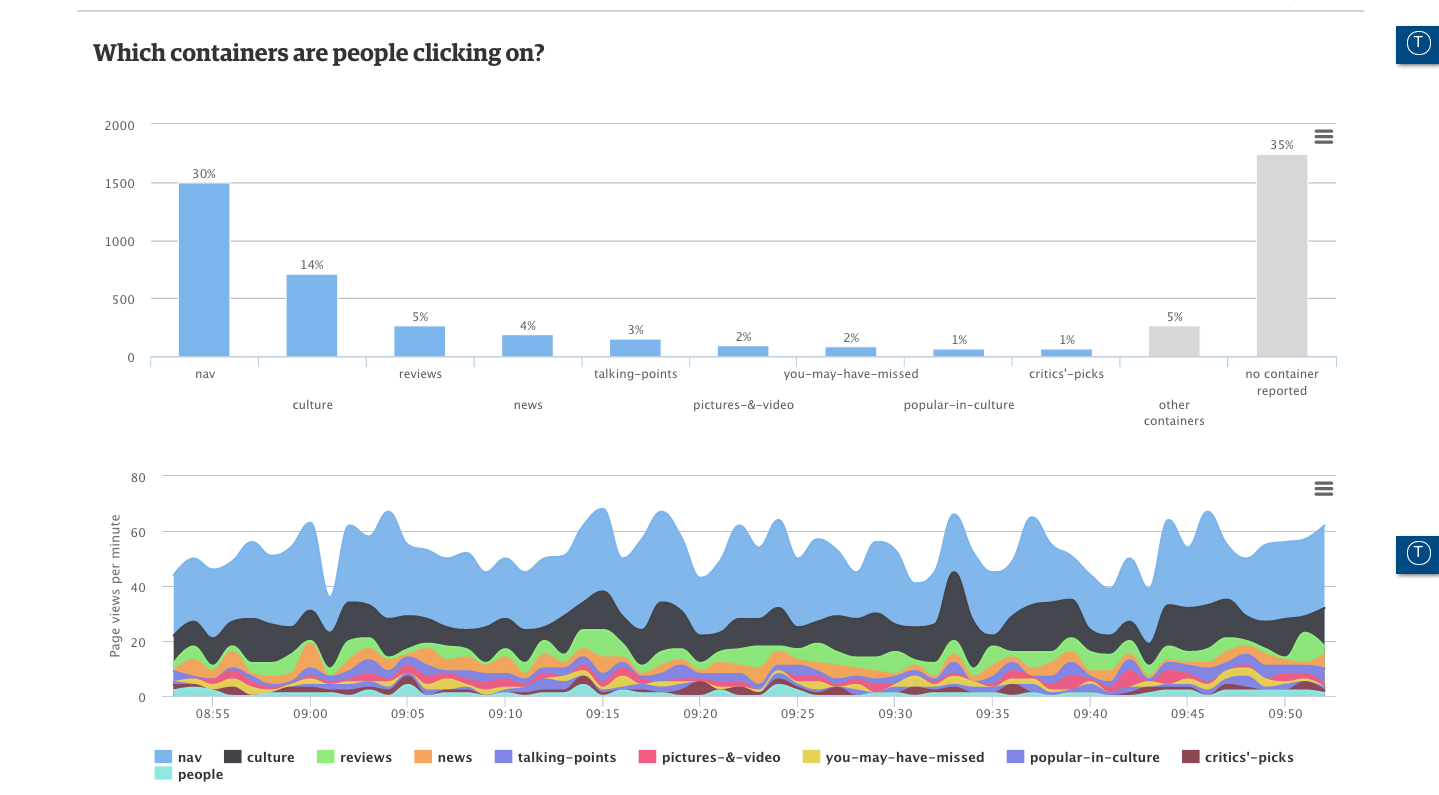
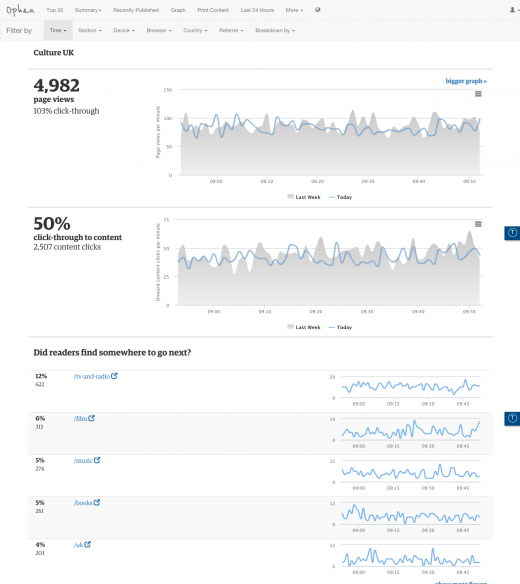
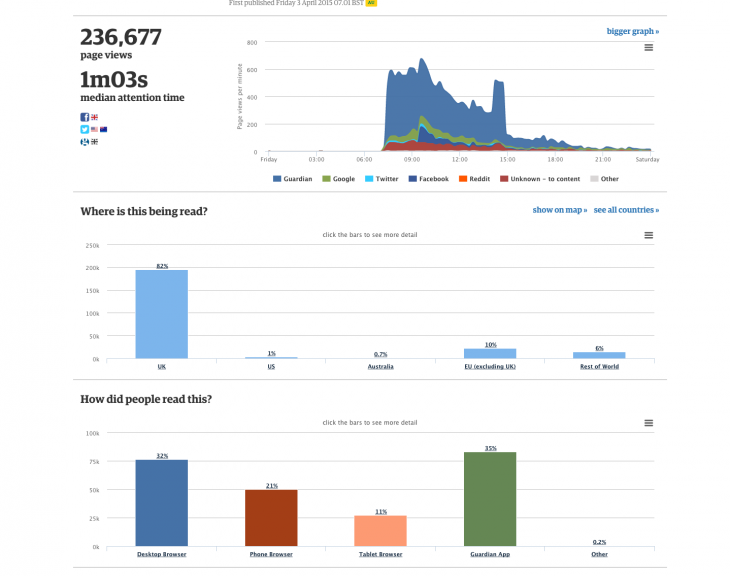
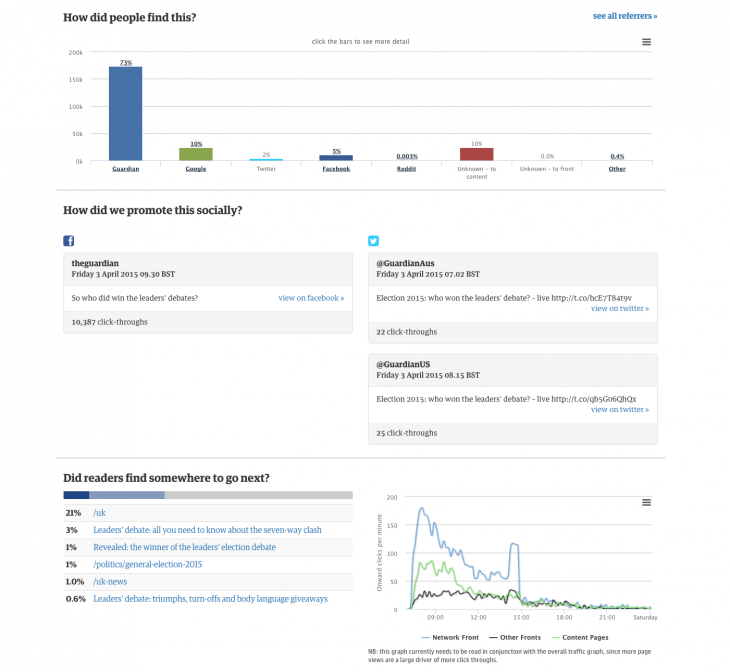
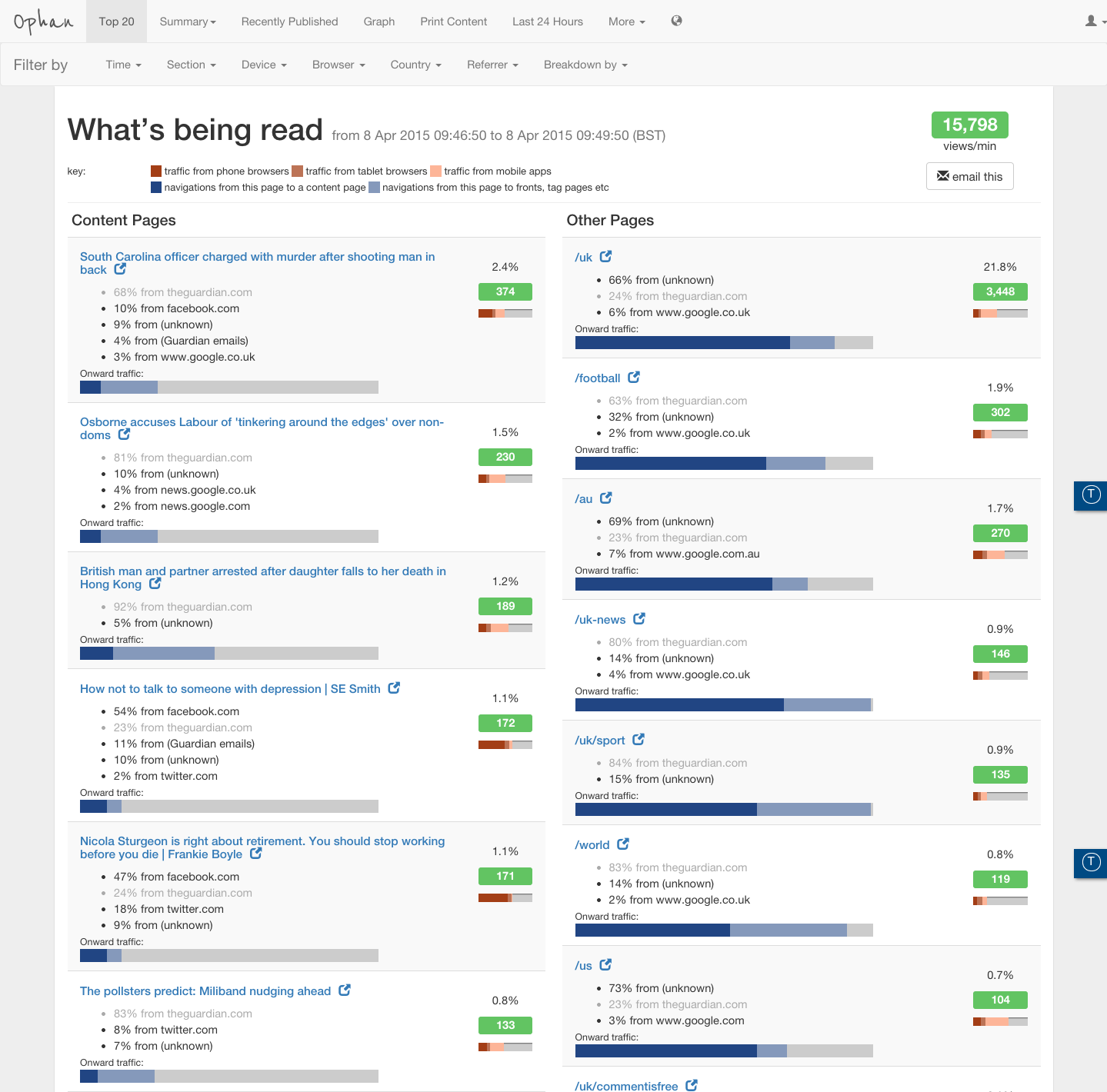
Ophan, the traffic analytics platform served as an insights machine, describing where users are engaging with each page.
Awards
D&AD Graphite pencil for outstanding creative excellence in graphic design.
The Net Awards - redesign of the year
World Digital Media Award - best news website