DfE - academy conversion application form
UX / Prototyping & Testing
The problem
To transform a problematic paper process into a smooth digital process with transparency and guidance.
UK schools who want to convert to an academy need to apply via a downloadable form of 23 pages from the government website.
The paper form was long, repetitive (asking for information the DfE already holds) and a confusing blend of journeys for 3 separate use cases, often resulting in multiple phone calls to the DfE for support.
Approach
Working to a 6 week timeline, a team of 5 (PM, UX design, 2 x developers, researcher) collaborated in weekly sprints to design, build and iterate a working prototype. We worked on site at the DfE, working closely with stakeholders, taking them on our journey and involving them in our user research.
Understanding USER experiences
Our first task was to understand the types of users and the end to end journey of the application process. We spent a week absorbing work capturing actors and flows, and interviewing DfE staff and end users to understand problems. We captured this in a series of spreadsheets to highlight challenges and opportunities (as well as long form notes in confluence).
Pesonas
From out first round of end user interviews, we gathered user problems and needs, wrote user stories to solve and created 7 personas, spanning 3 main use cases of types of schools applying for a conversion.
Collaboration with end users
Once we understood the problems, we ideated high level approaches to the form experience to discuss with end users. Our aim was to break down the experience of the form and understand how it would be completed in a real setting.
DESIGN AND User testing
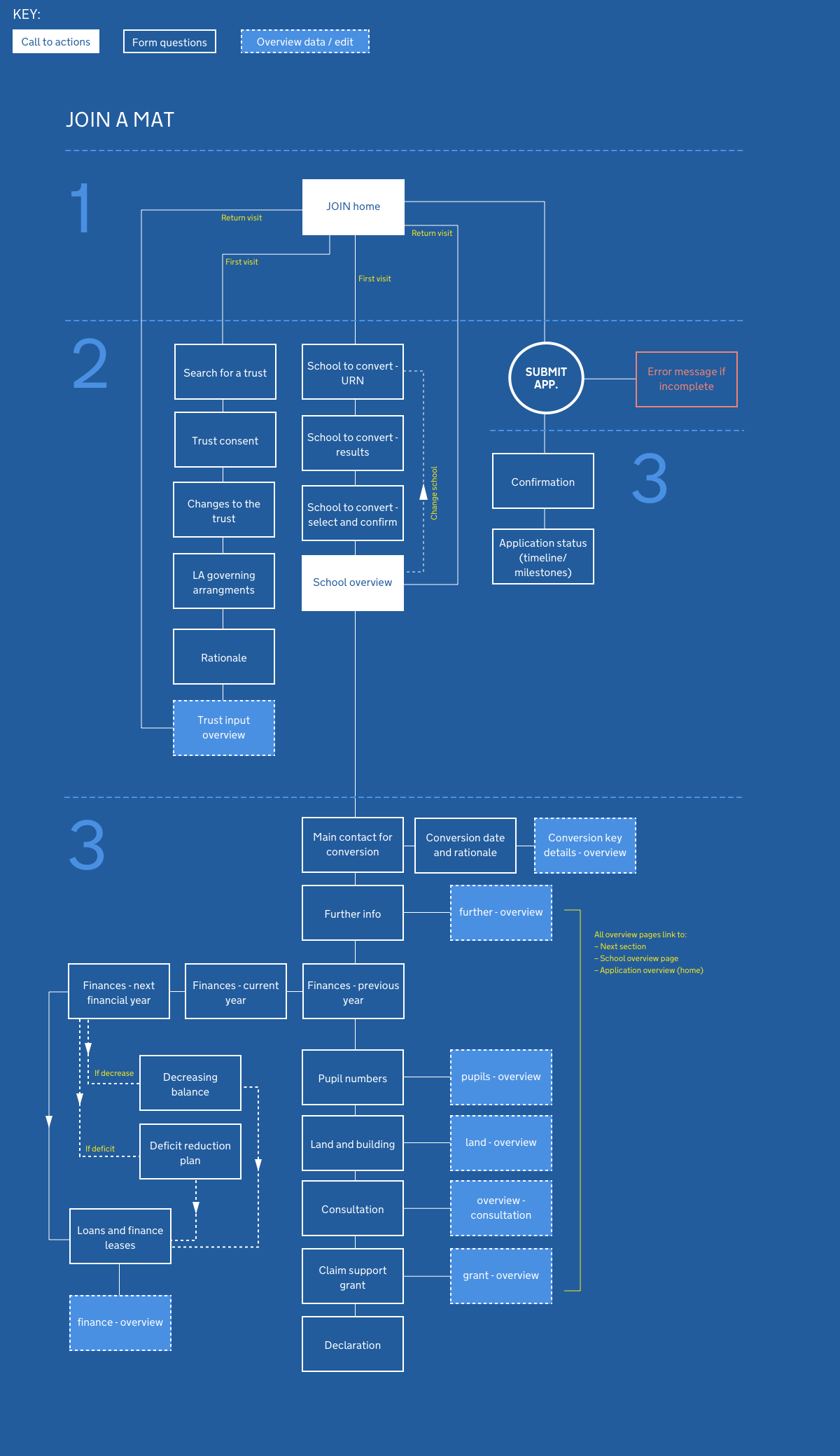
We designed features to meet user needs, providing transparency or their process and progress, multiple user inputs, access to relevant guidance throughout, importing existing DfE data, and much more. We built a working prototype using gov.uk prototype kit. Over 4 weeks, we remotely tested and iterated an interactive form with end users.
Documentation and stakeholder playback
We continuously captured our goals and learnings in confluence. This was a lot of long form output for a stakeholder to take in, so we created documents of key information for them to quickly grasp the status of the project, for example, the design solutions for each user story, and risks.